How to configure embed code parameters
Paid configurations
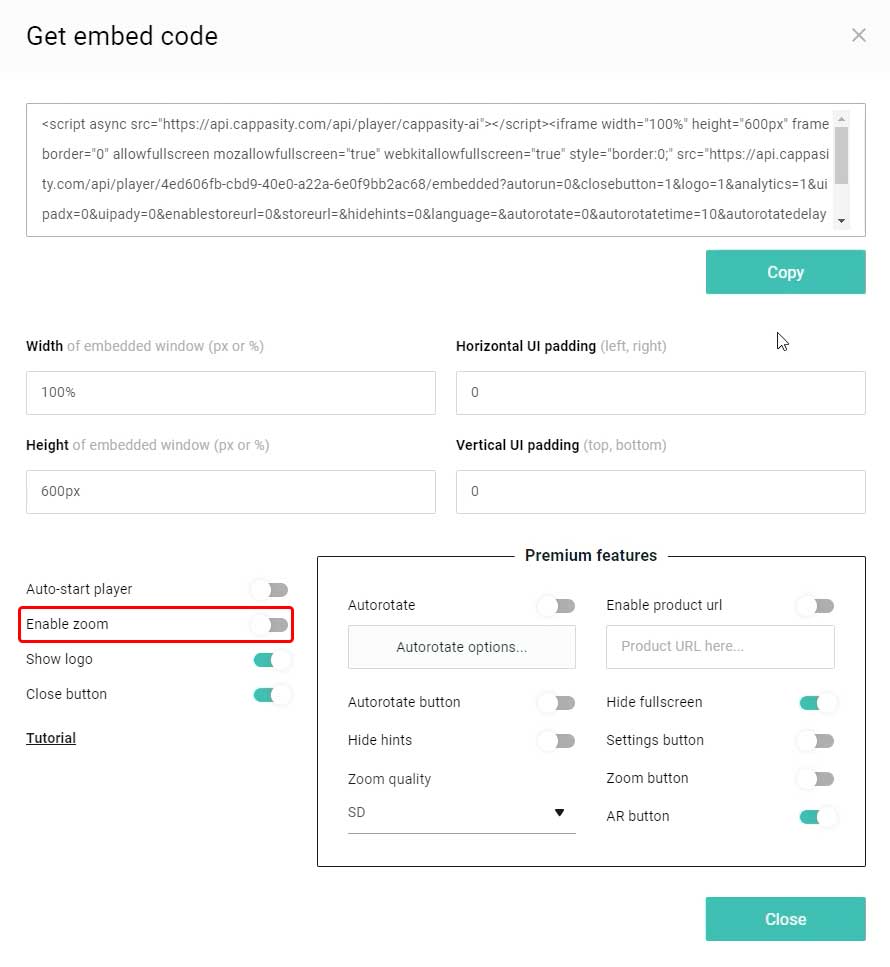
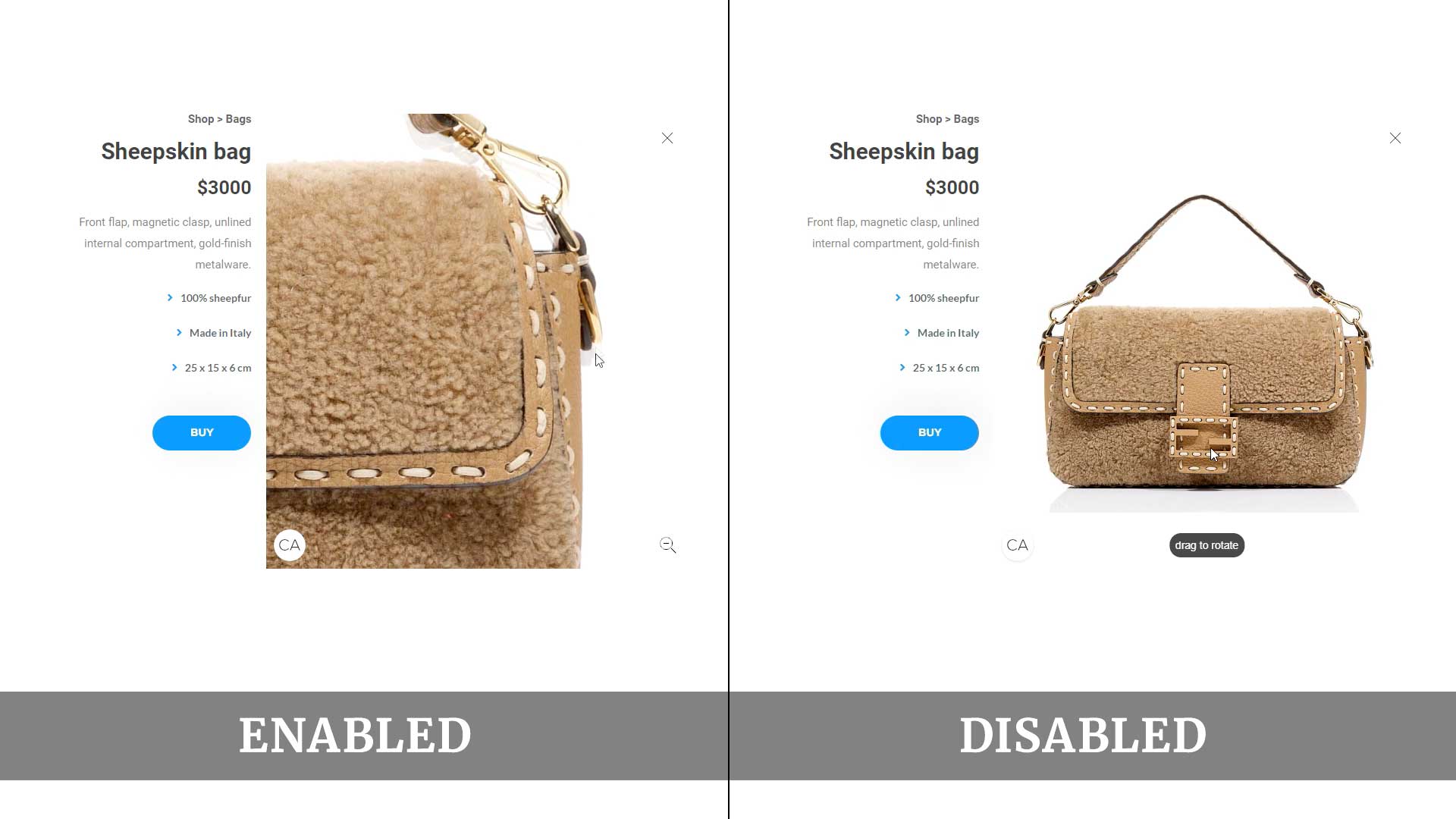
5. Enable zoom
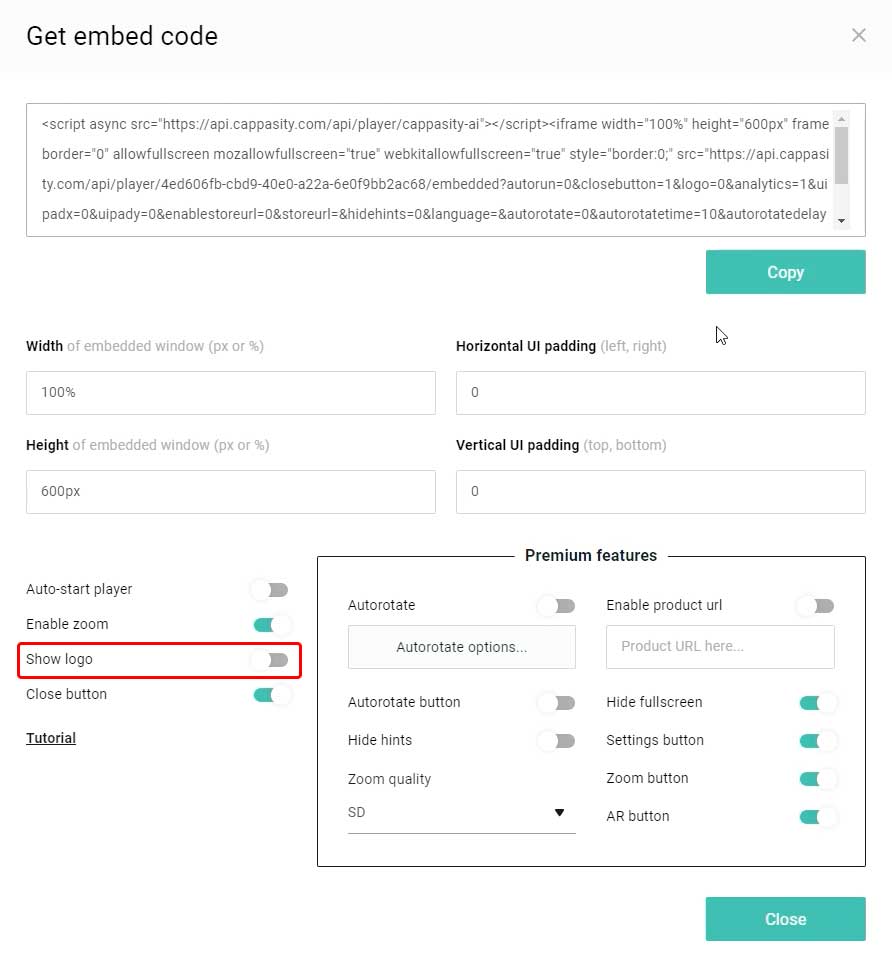
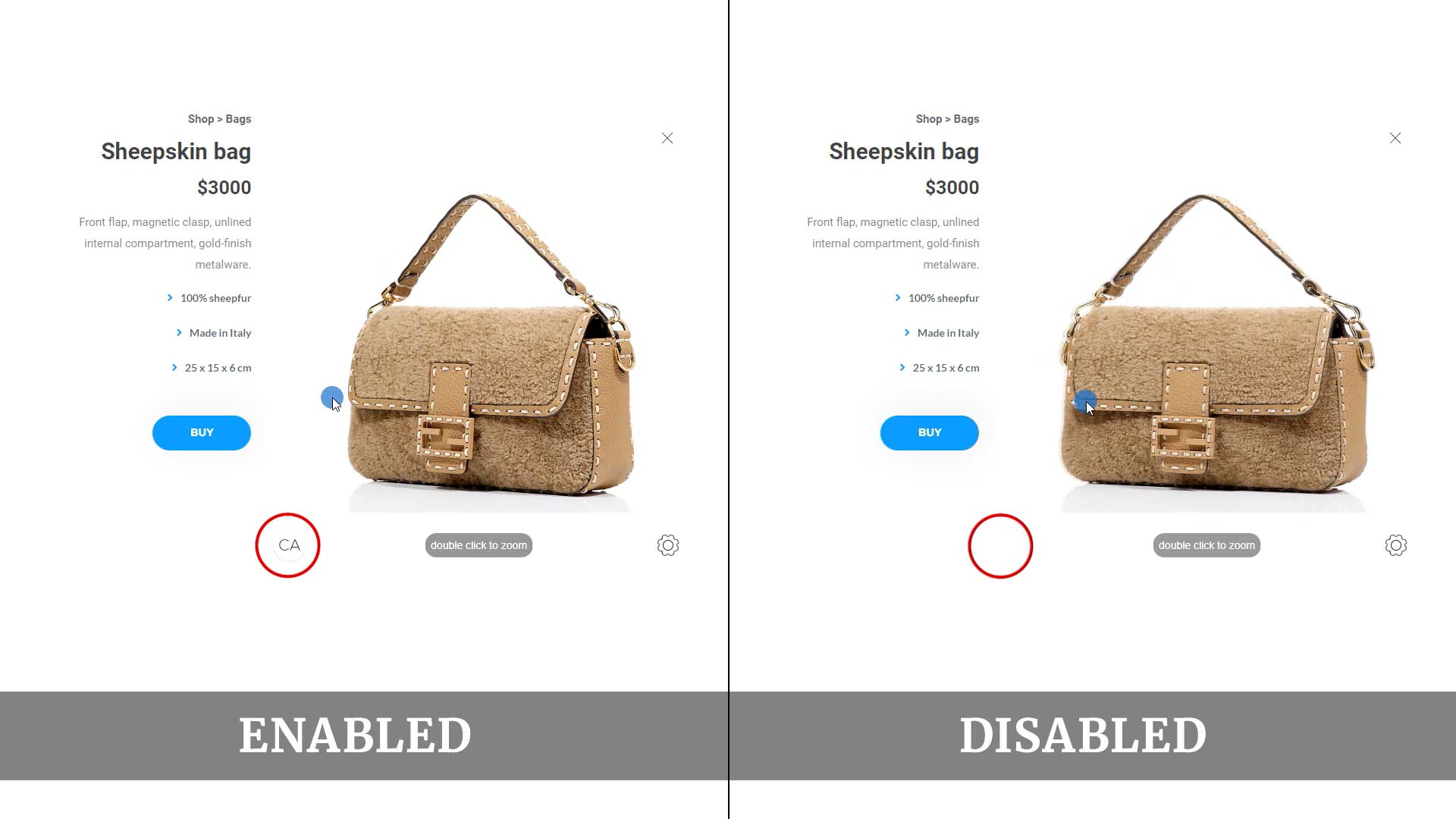
6. Show logo
7. Autorotate
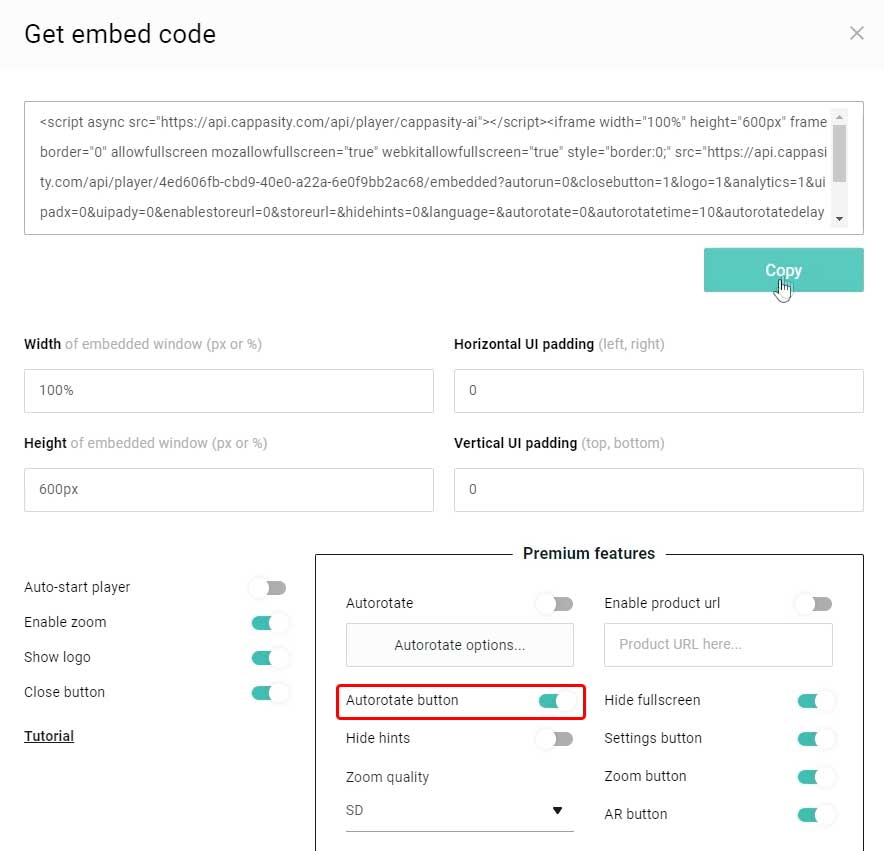
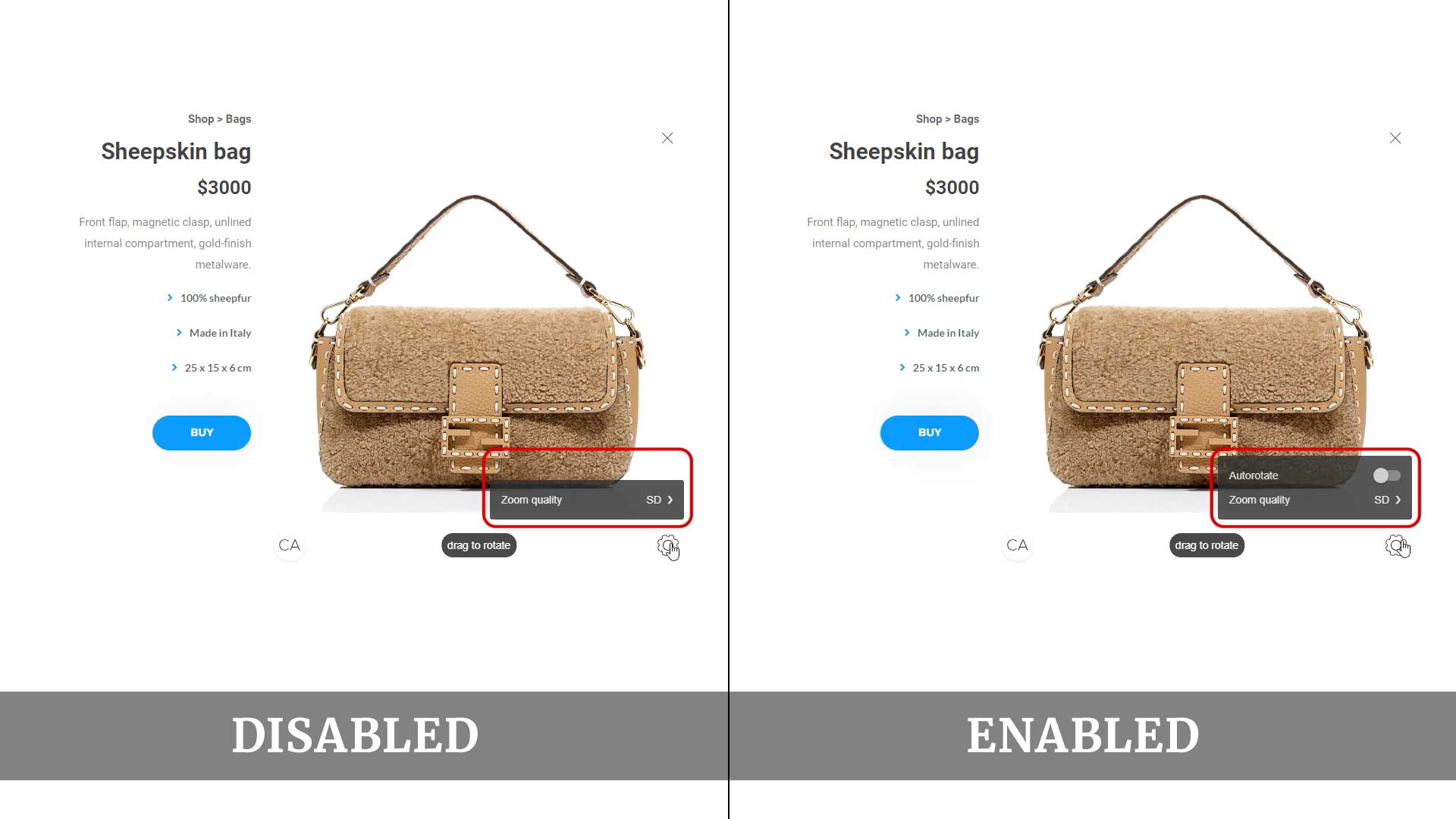
8. Autorotate button
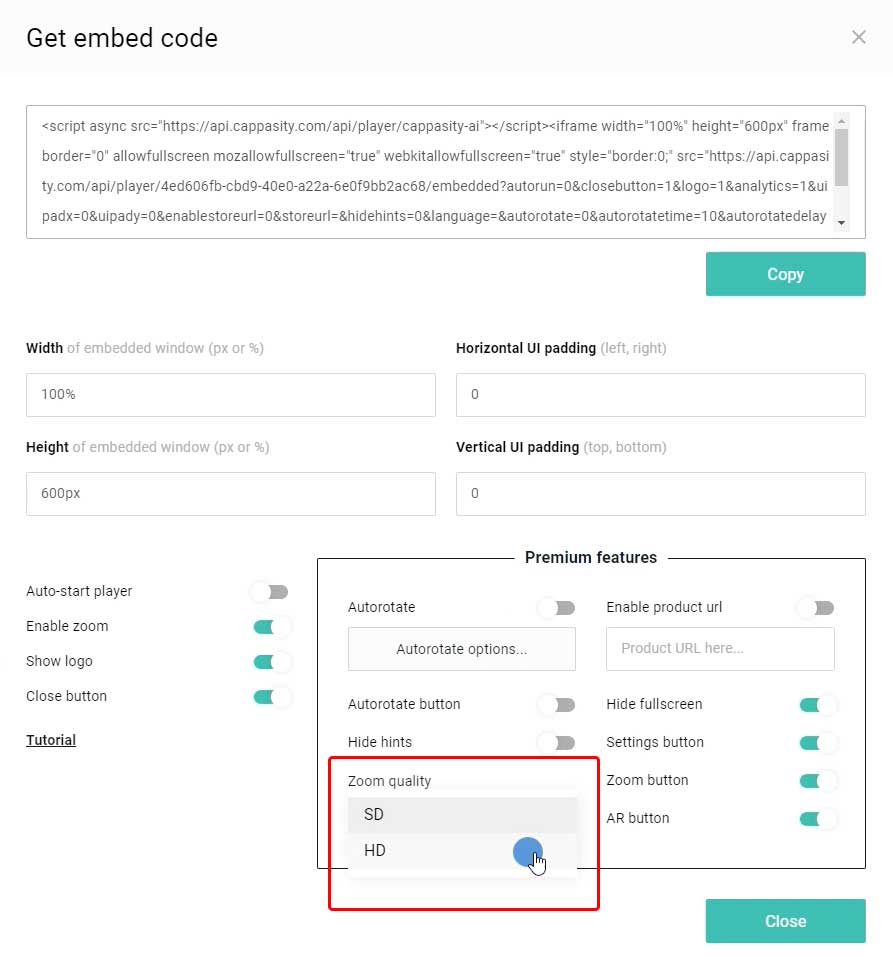
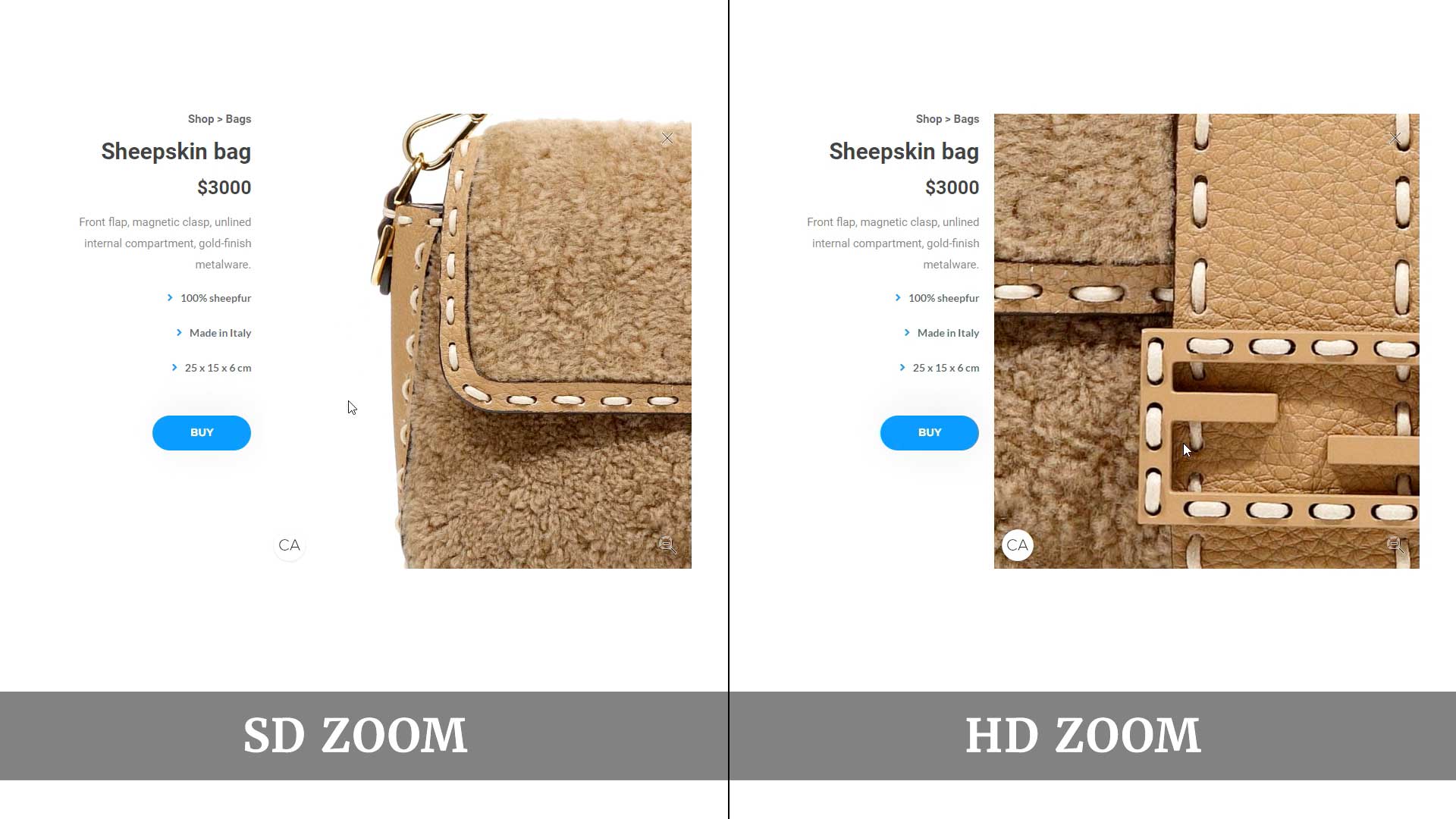
9. HD Zoom
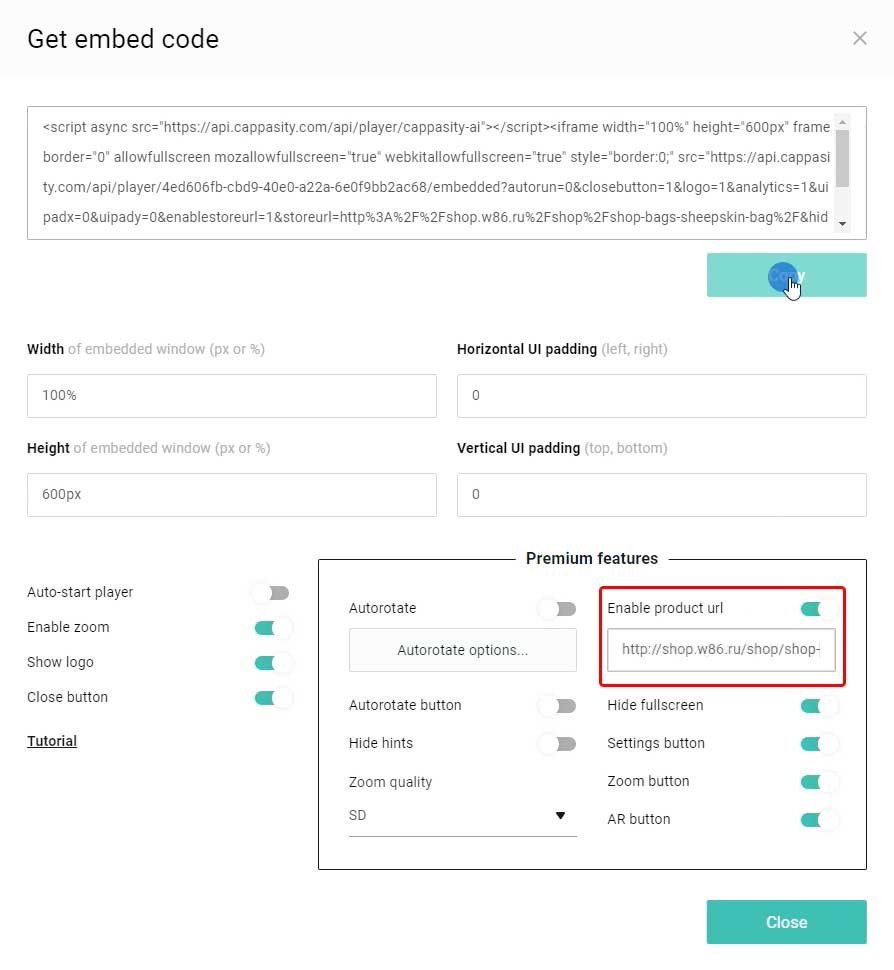
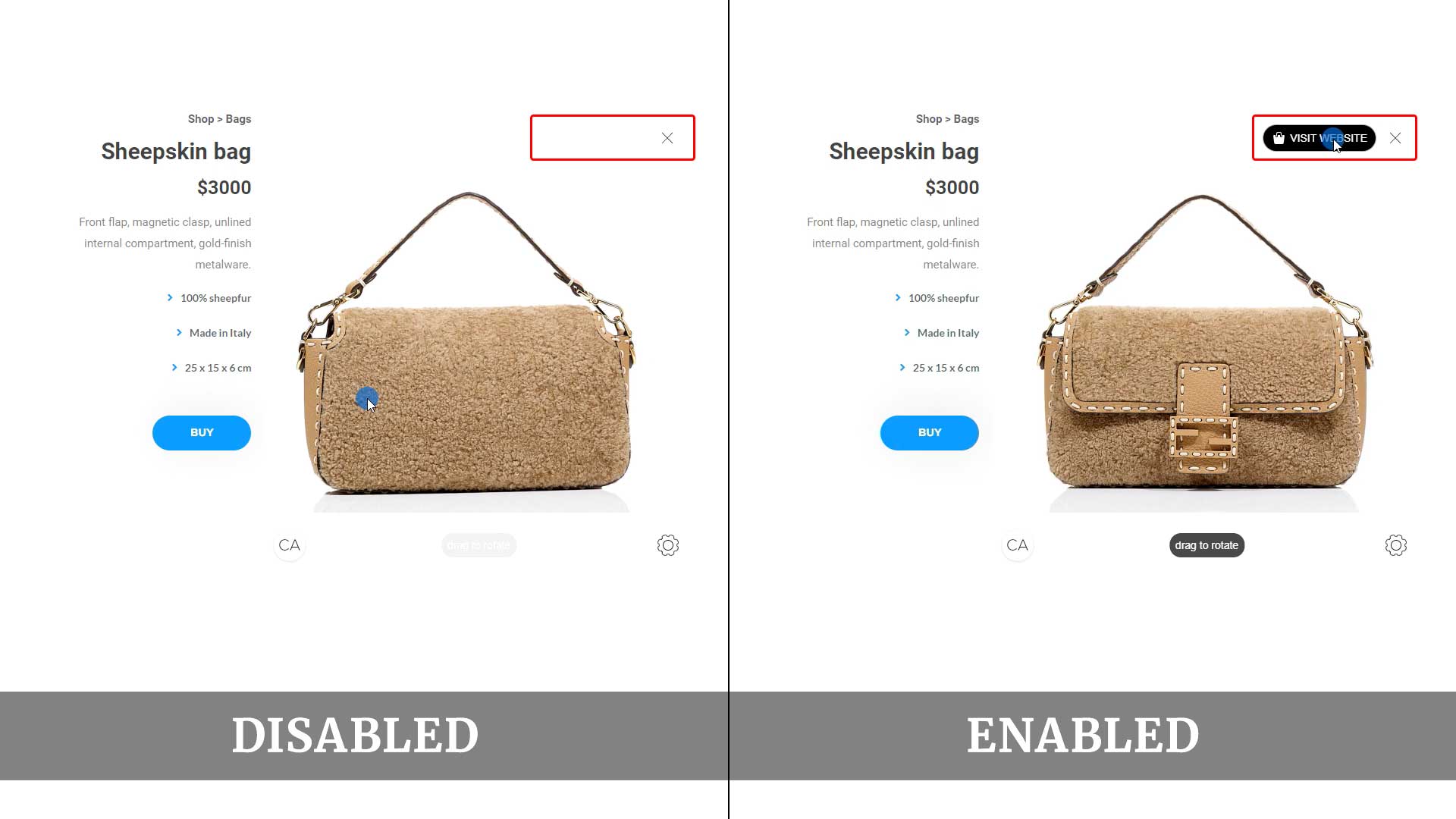
10. Enable product URL
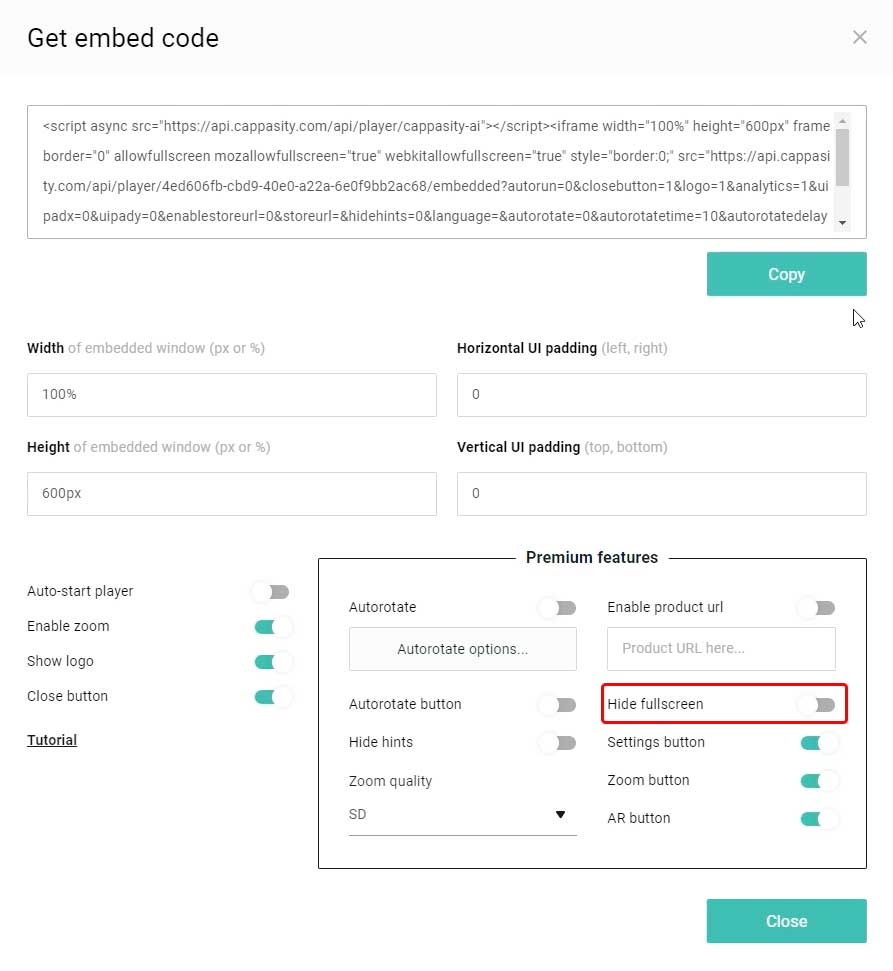
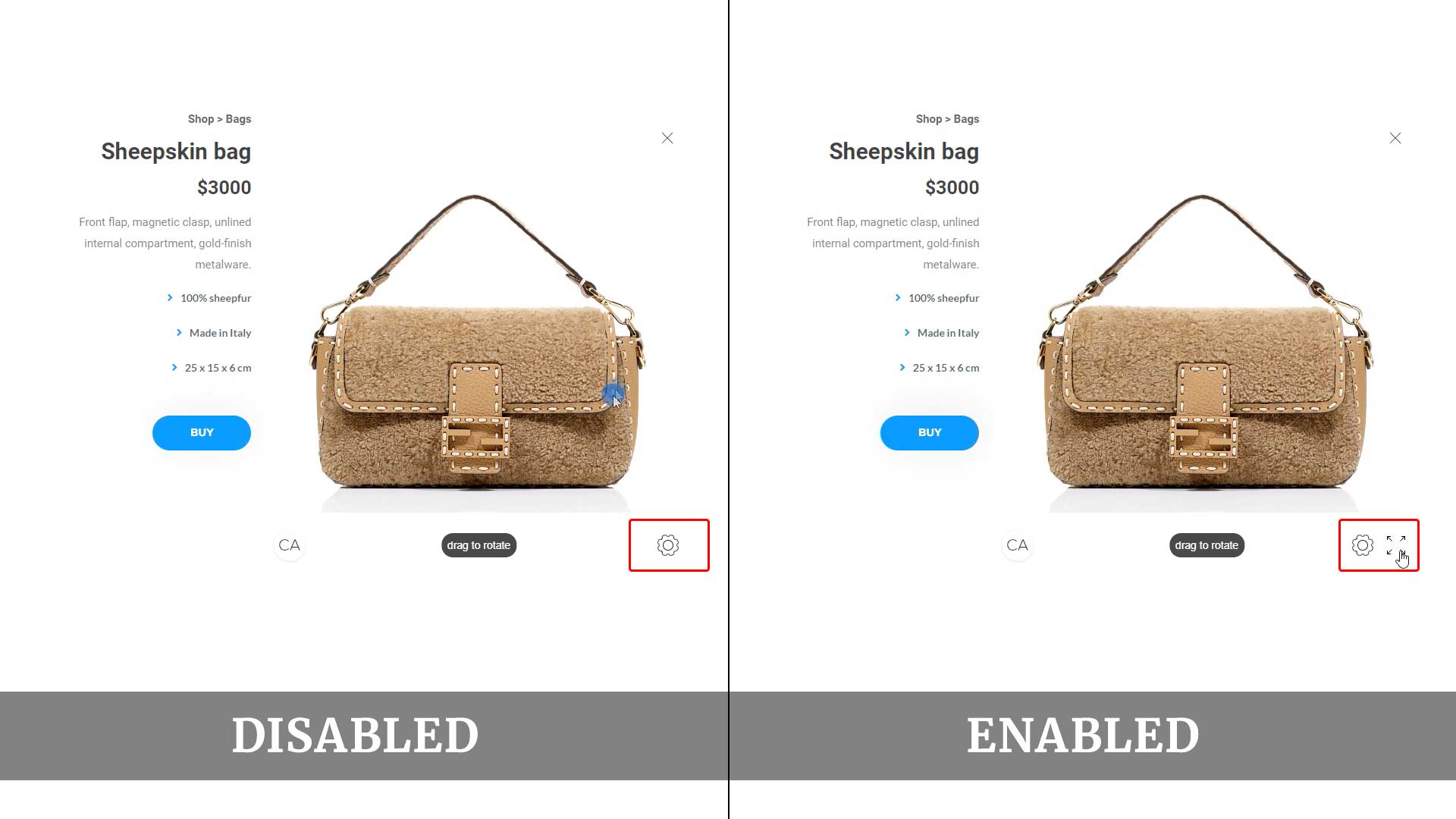
11. Hide fullscreen
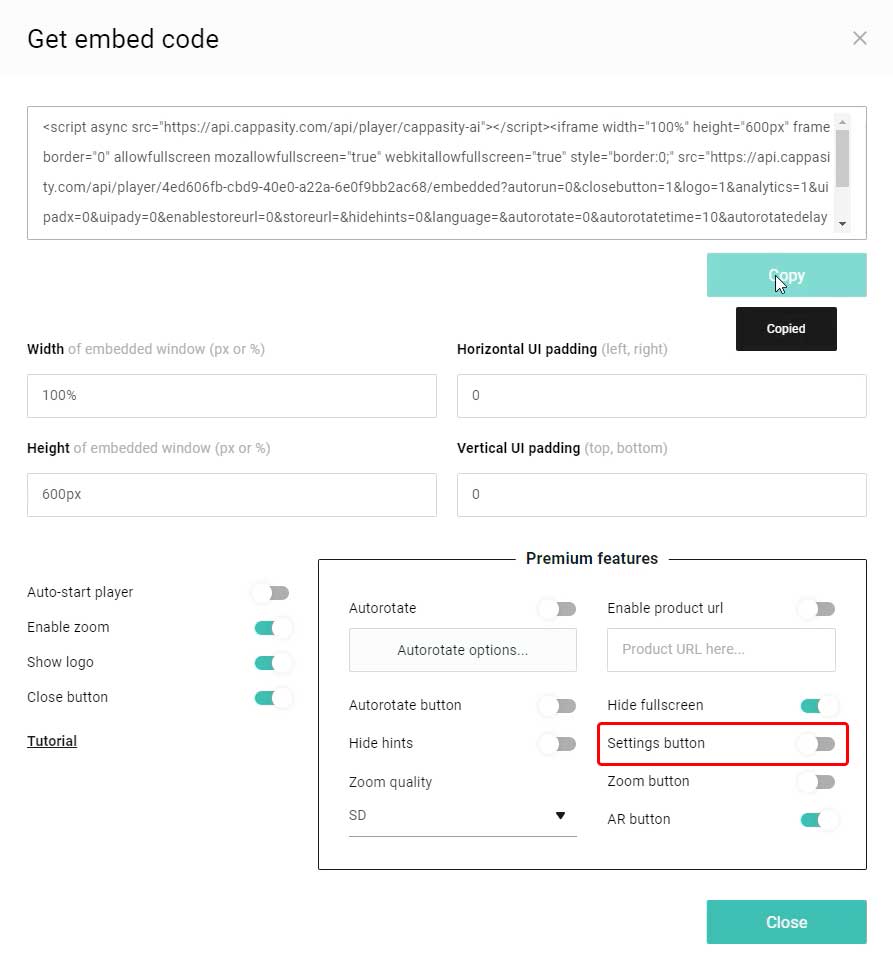
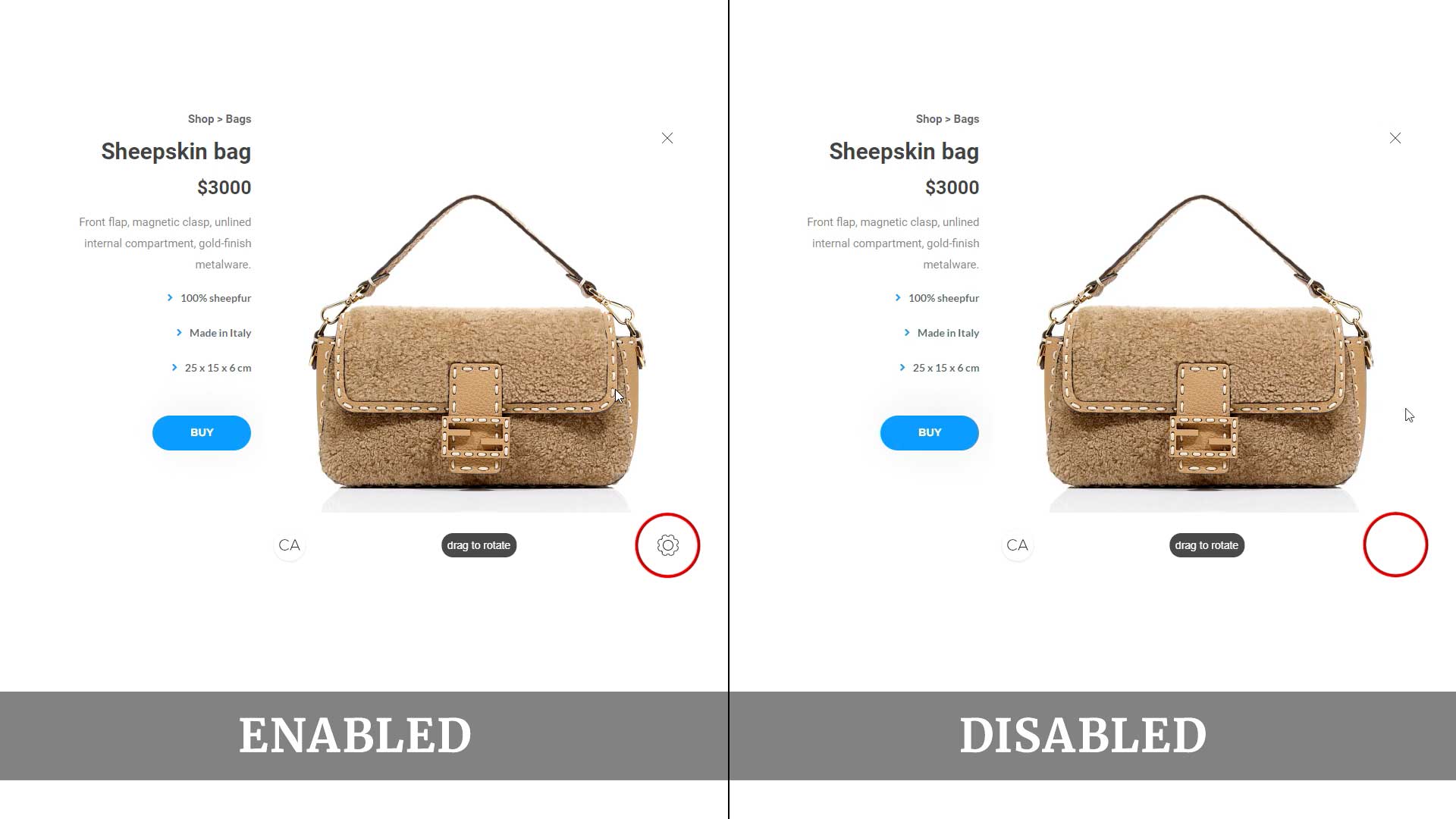
12. Settings button
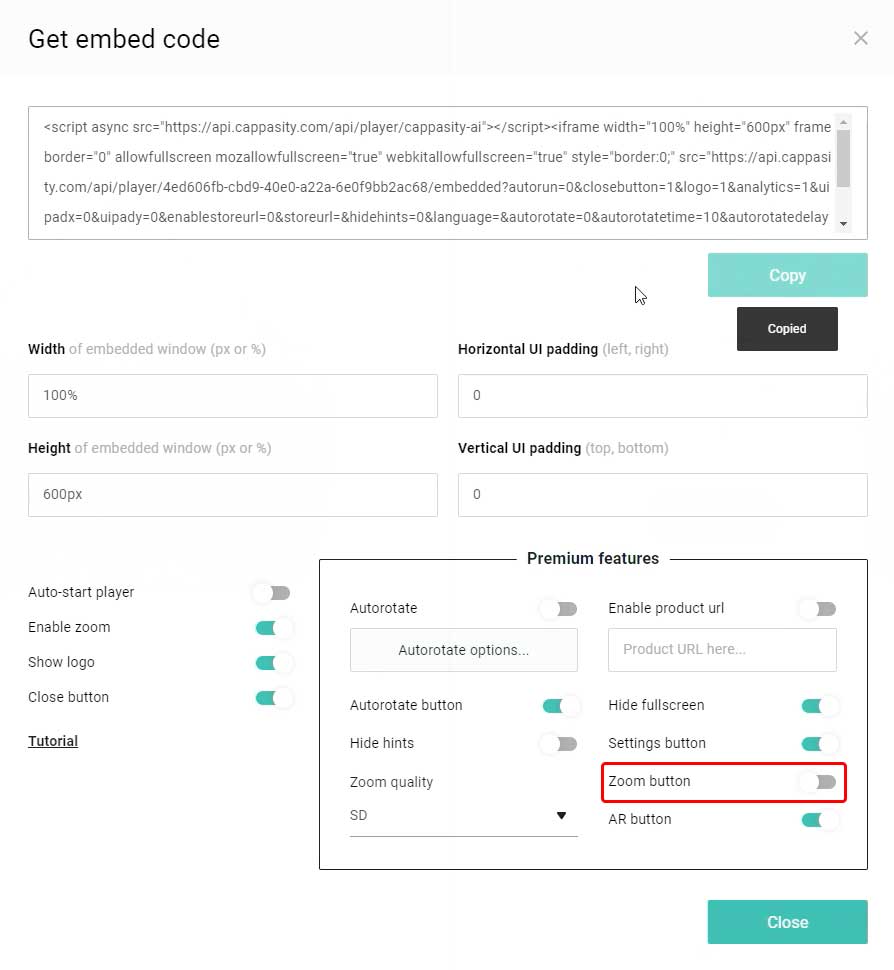
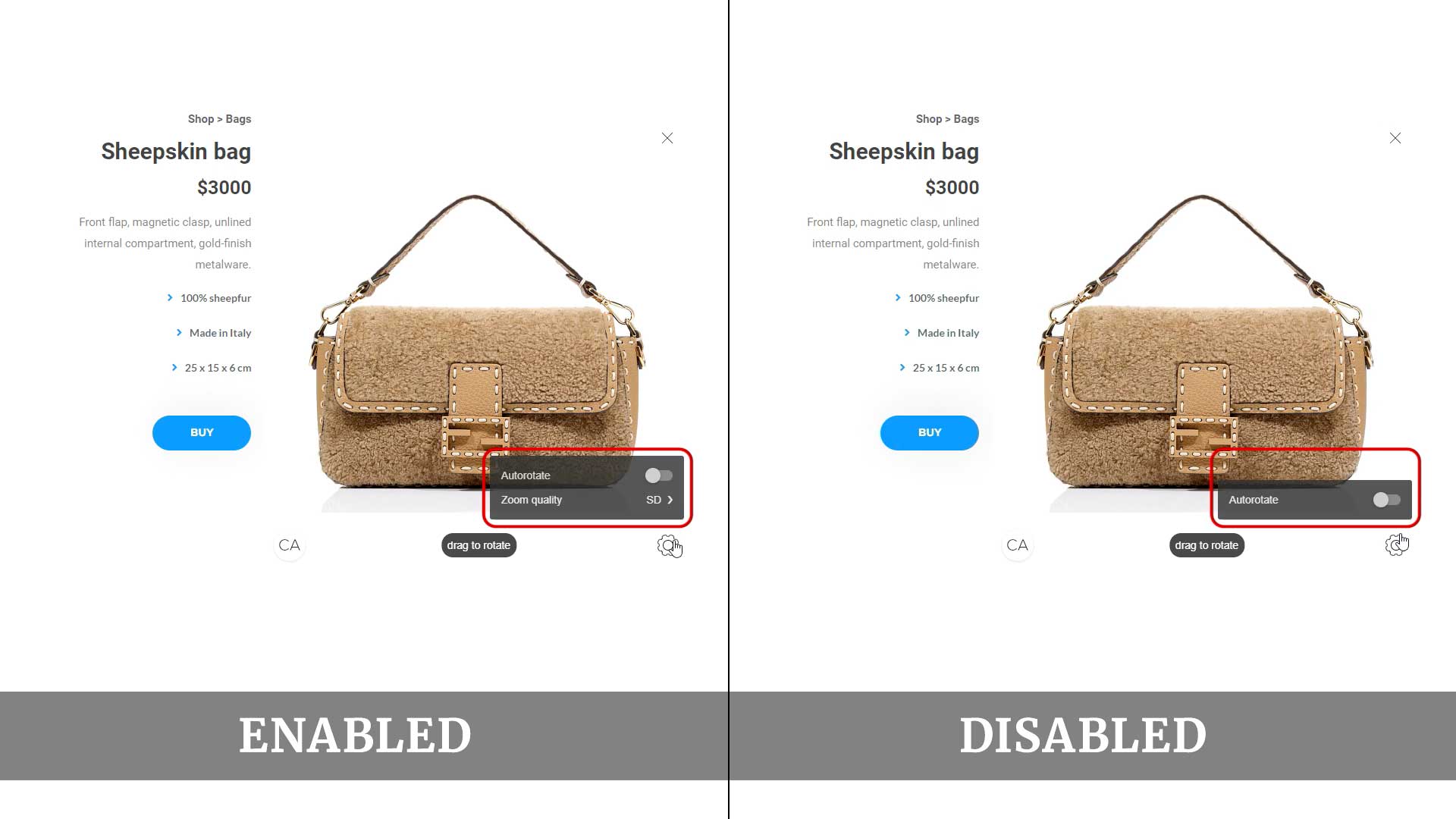
13. Zoom button
14. Hide hints

Step 1:
To embed a 3D View on a page of your website, go to your Cappasity account and open a 3D View.

Step 2:
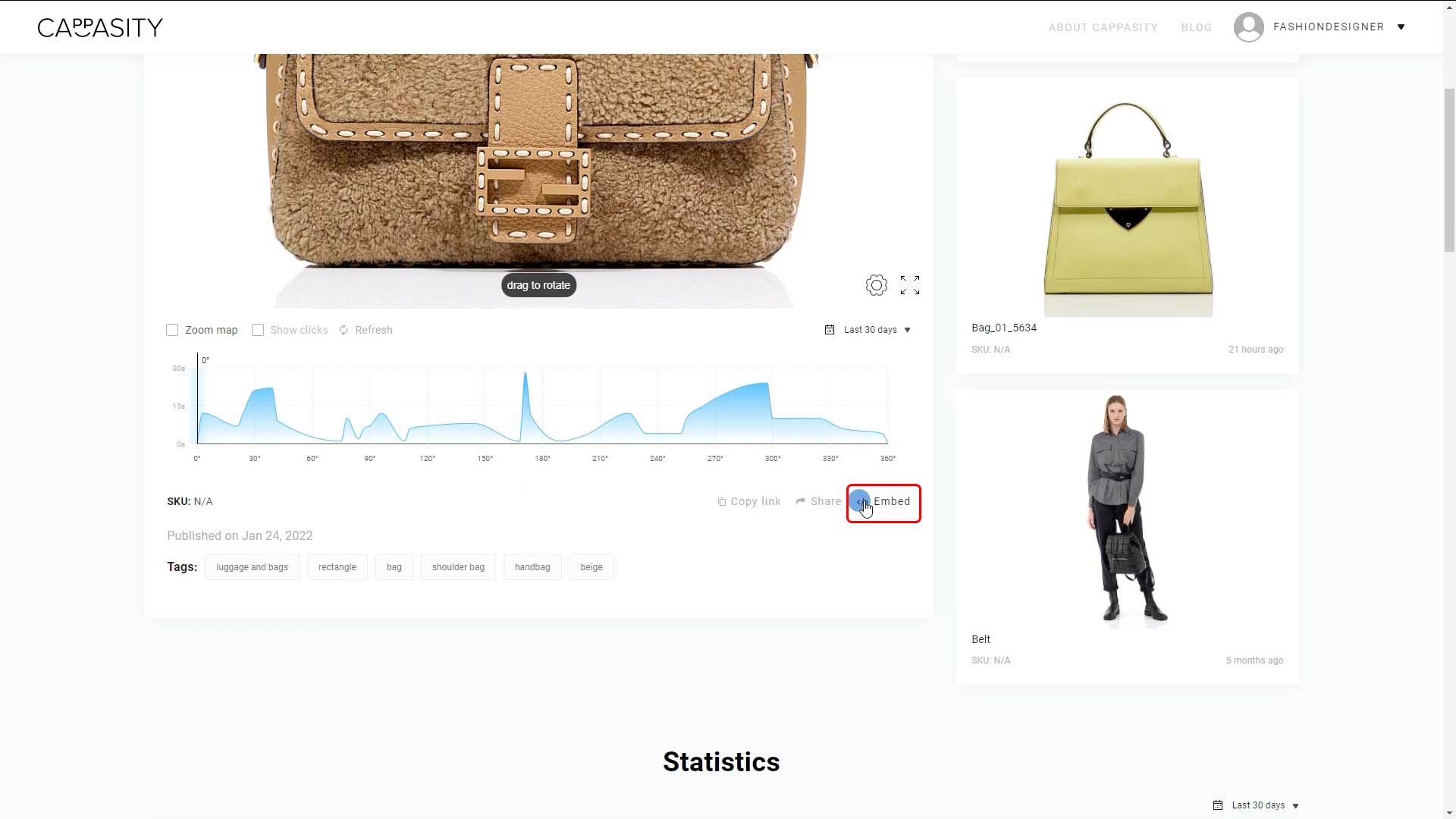
Click “Embed” below the image.

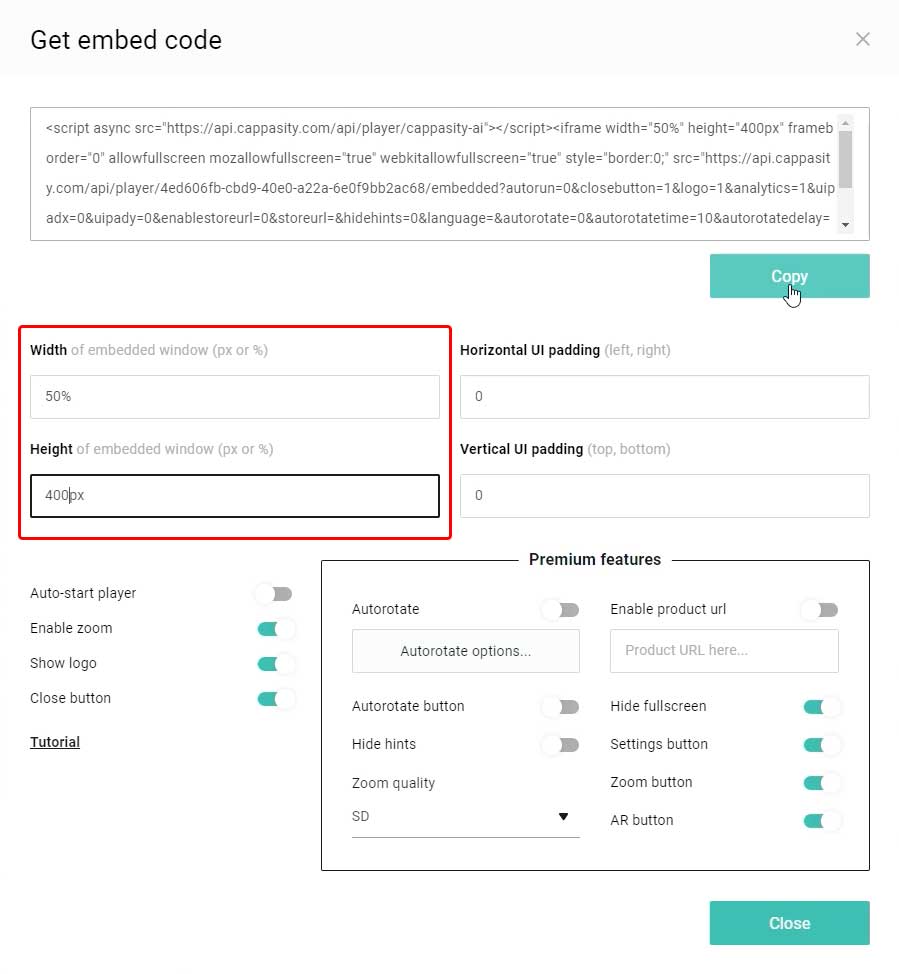
Step 3:
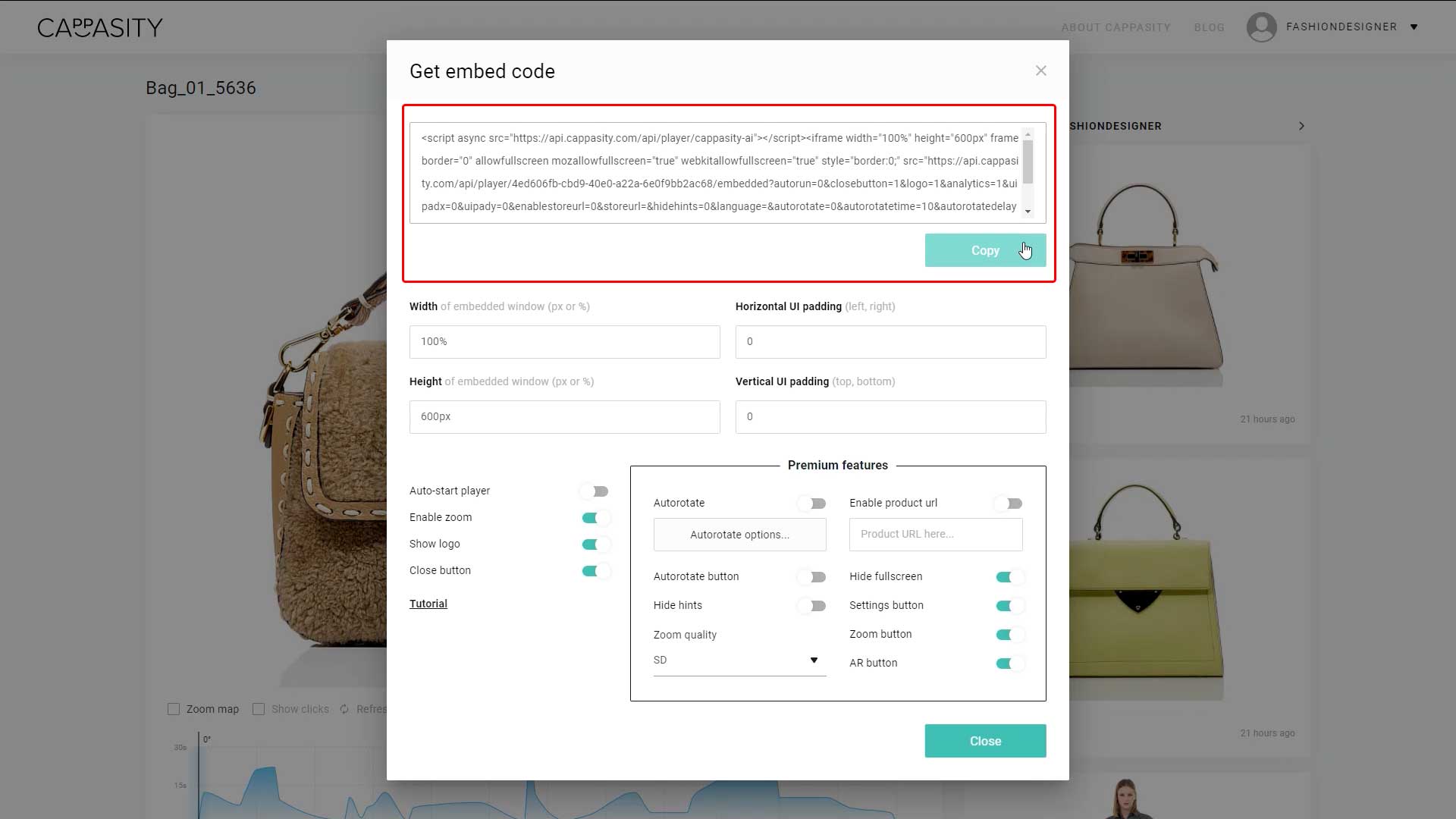
You’ll be shown a default embed code. Copy it.

Step 4:
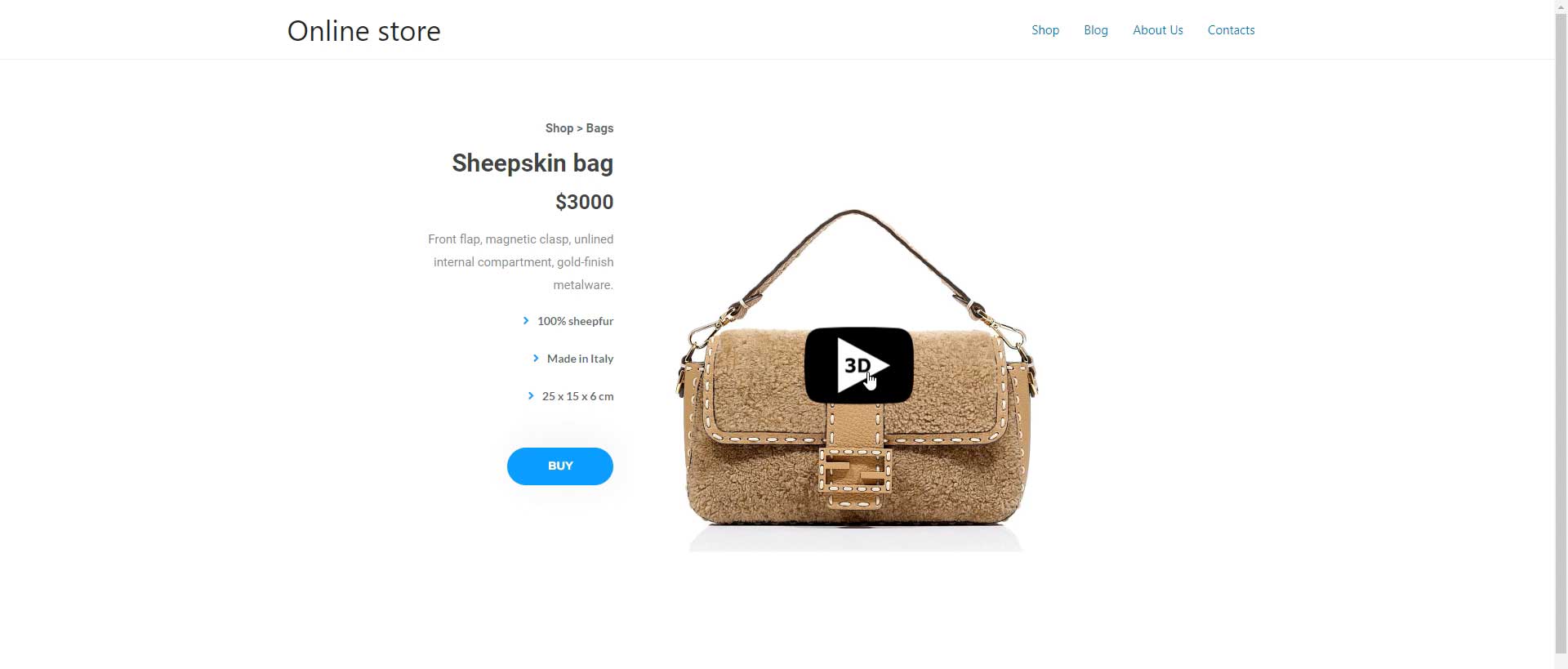
Paste the code into the HTML code of your webpage.
Standard configuration features
The embedding code configurations that are available on all subscription plans.


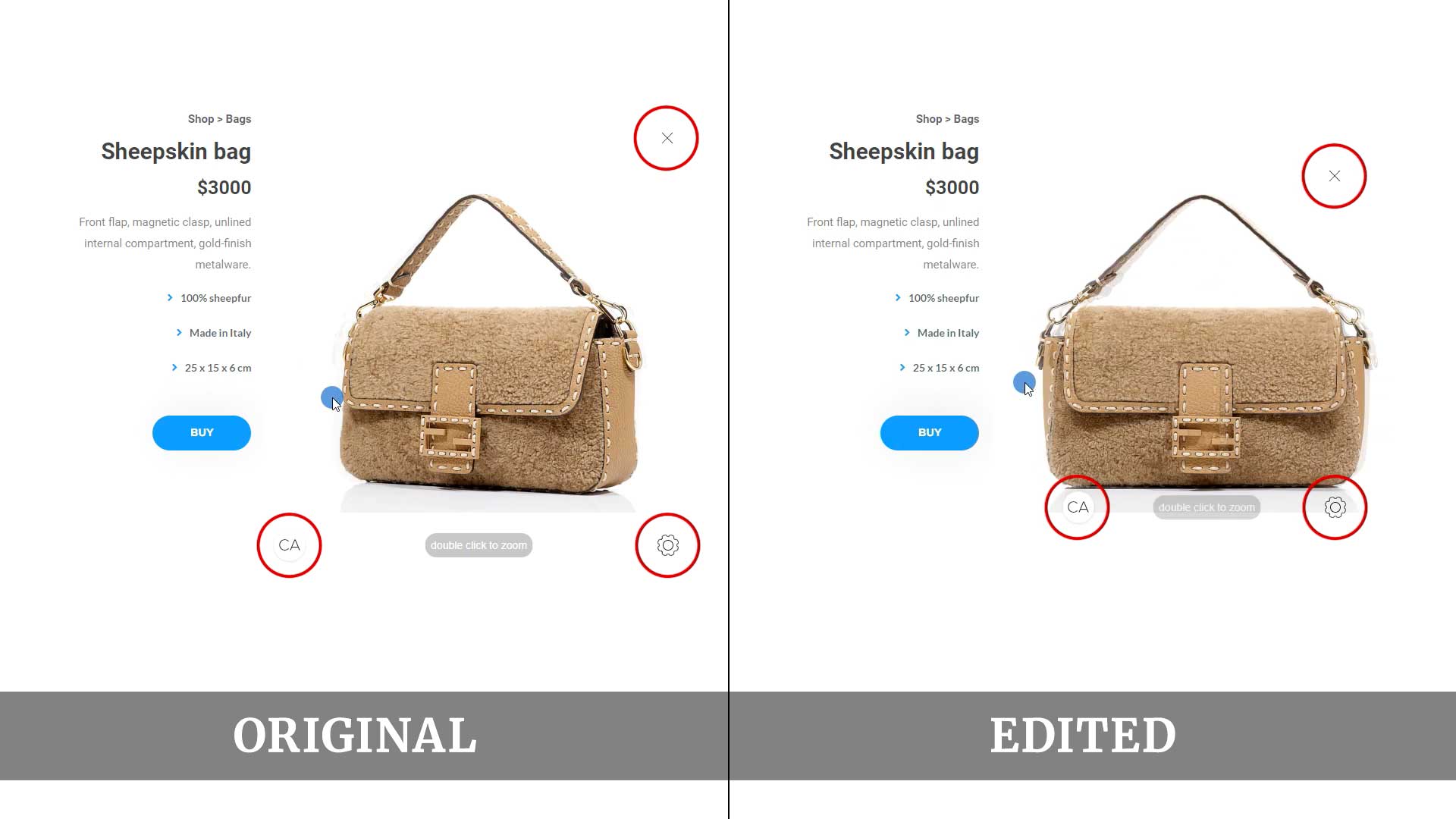
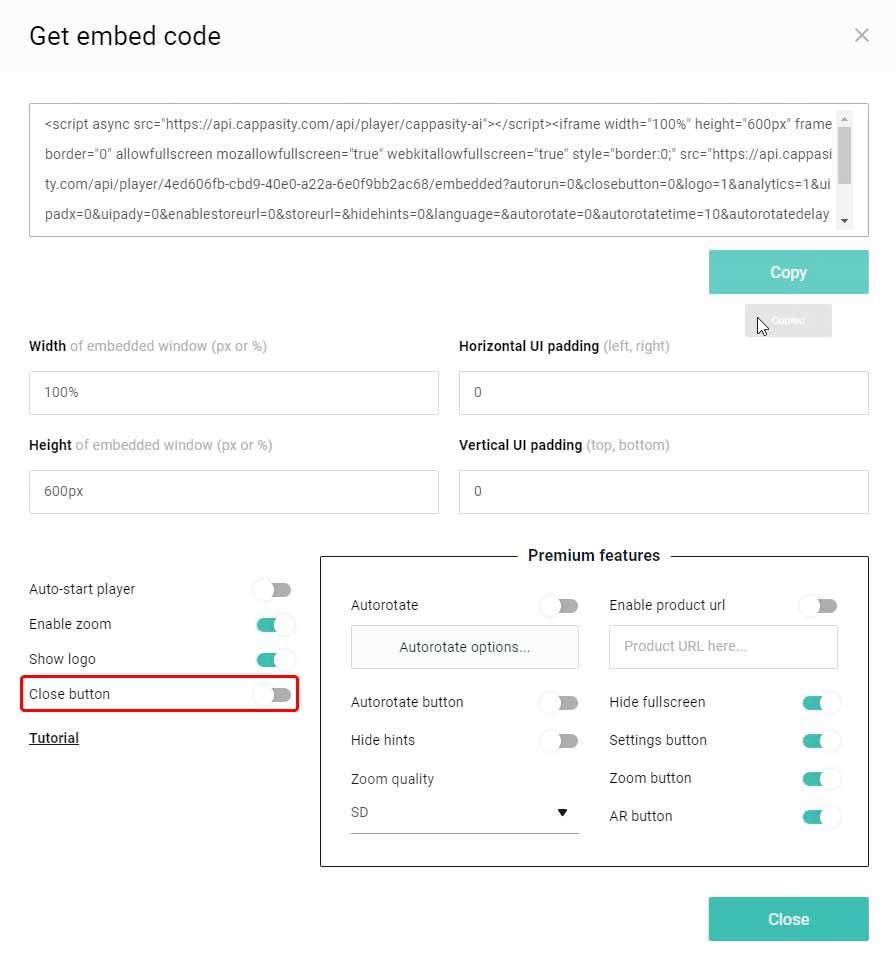
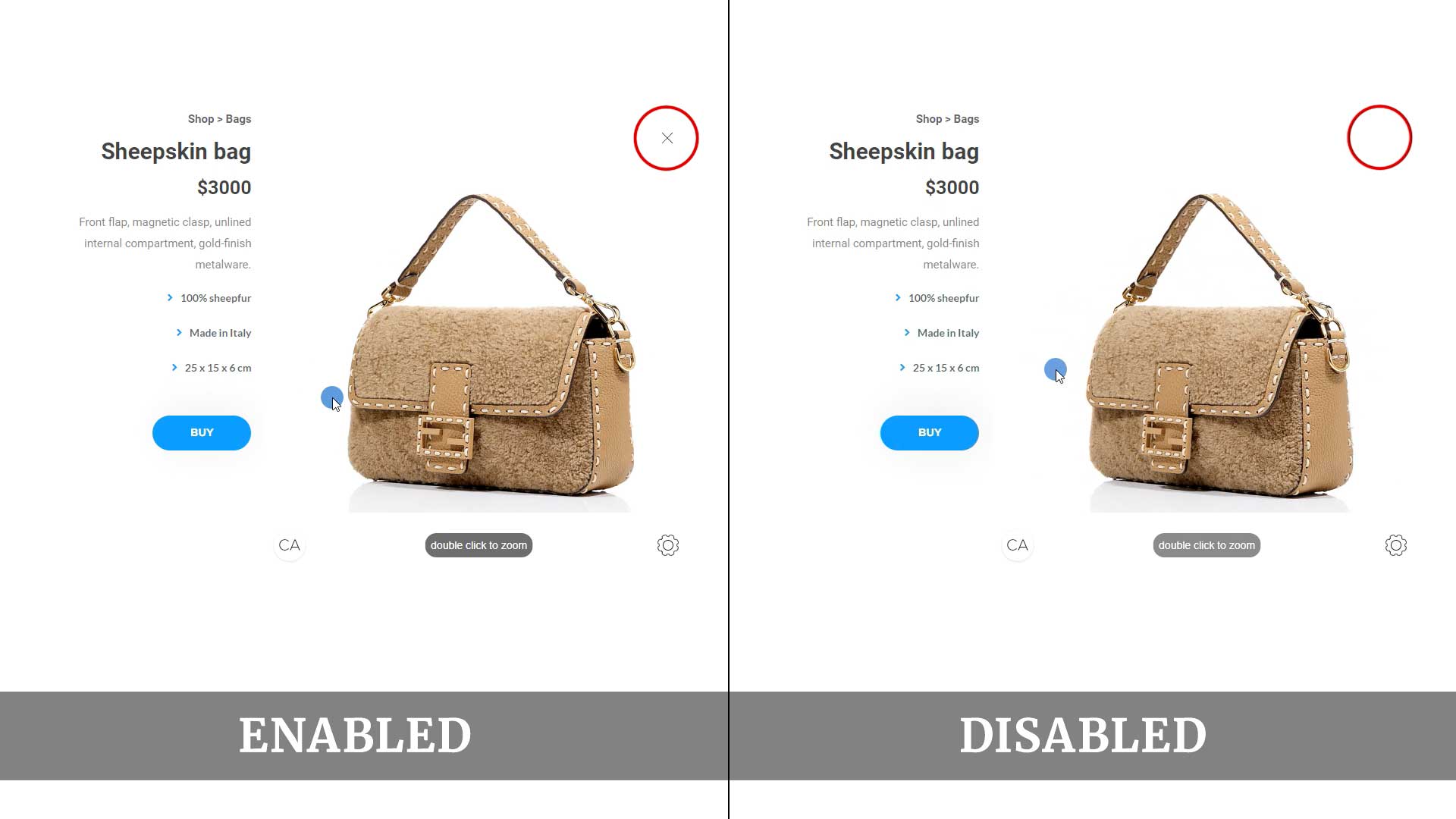
4. Close button
Switch off “Close button” to hide the close button on your 3D View.
Paid configuration features
The following embedding options are available on the Premium subscription plan or higher.
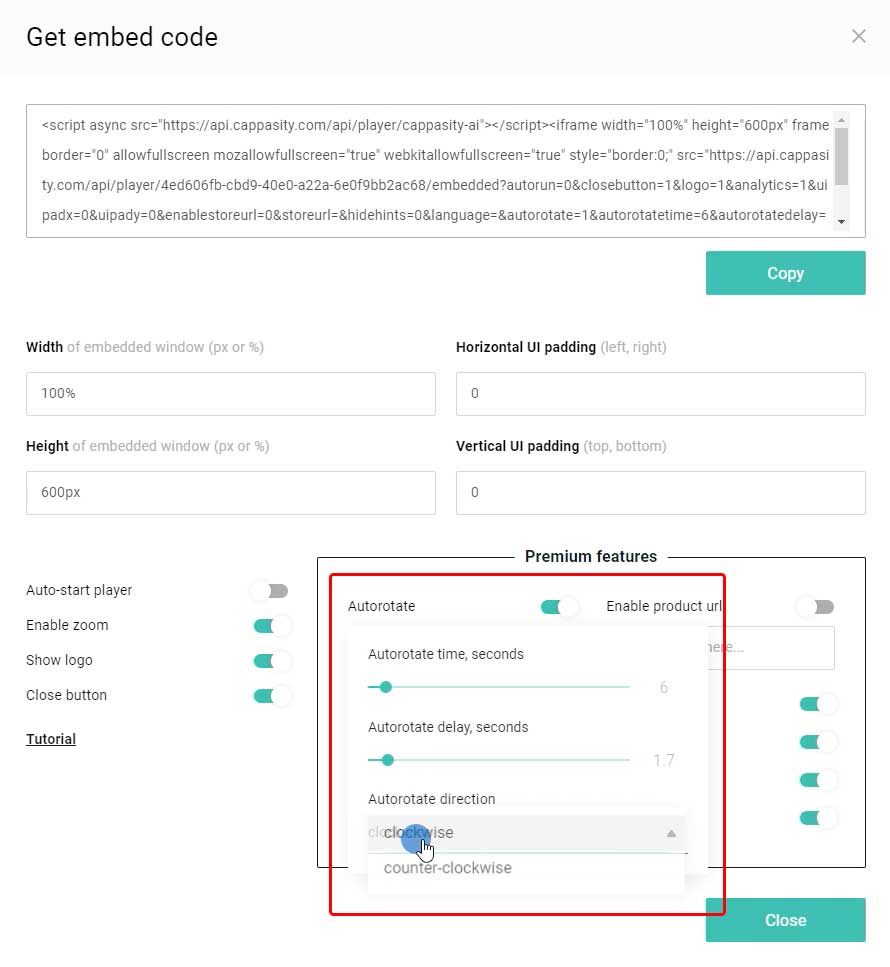
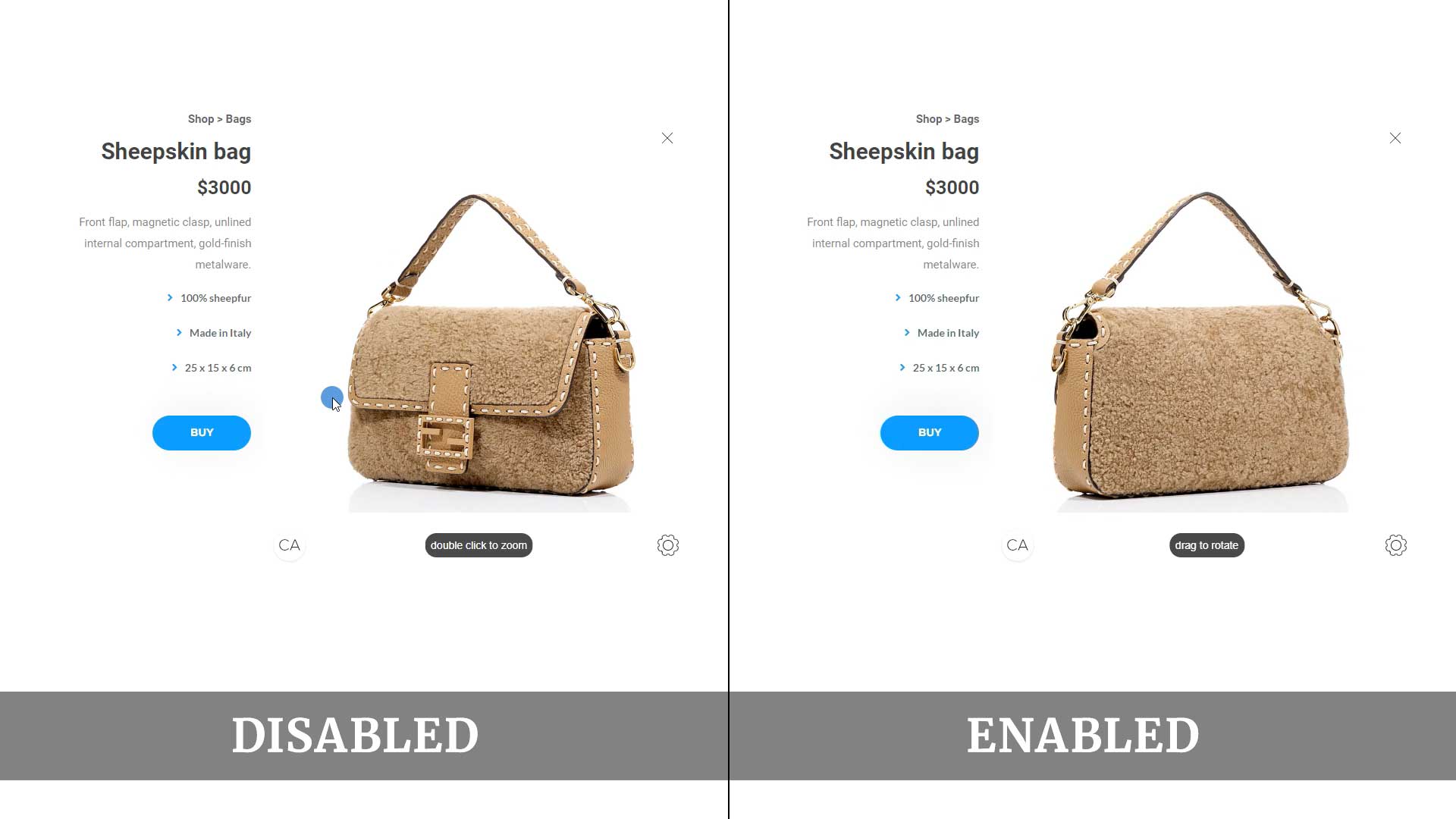
7. Autorotate
To enable the automatic rotation of the 3D View, turn on the autorotation feature.
You can also change the autorotate time and direction (clockwise or counter-clockwise), as well as the autorotate delay (the interval between the last interaction with a 3D View and the start of autorotation).


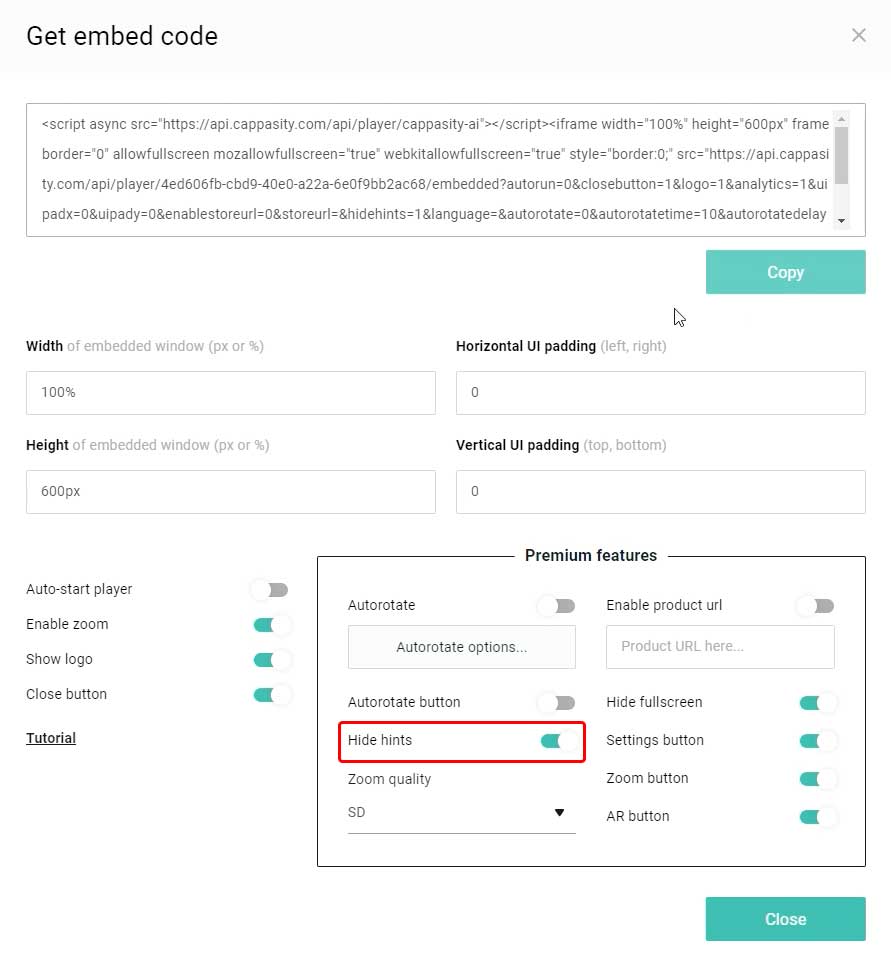
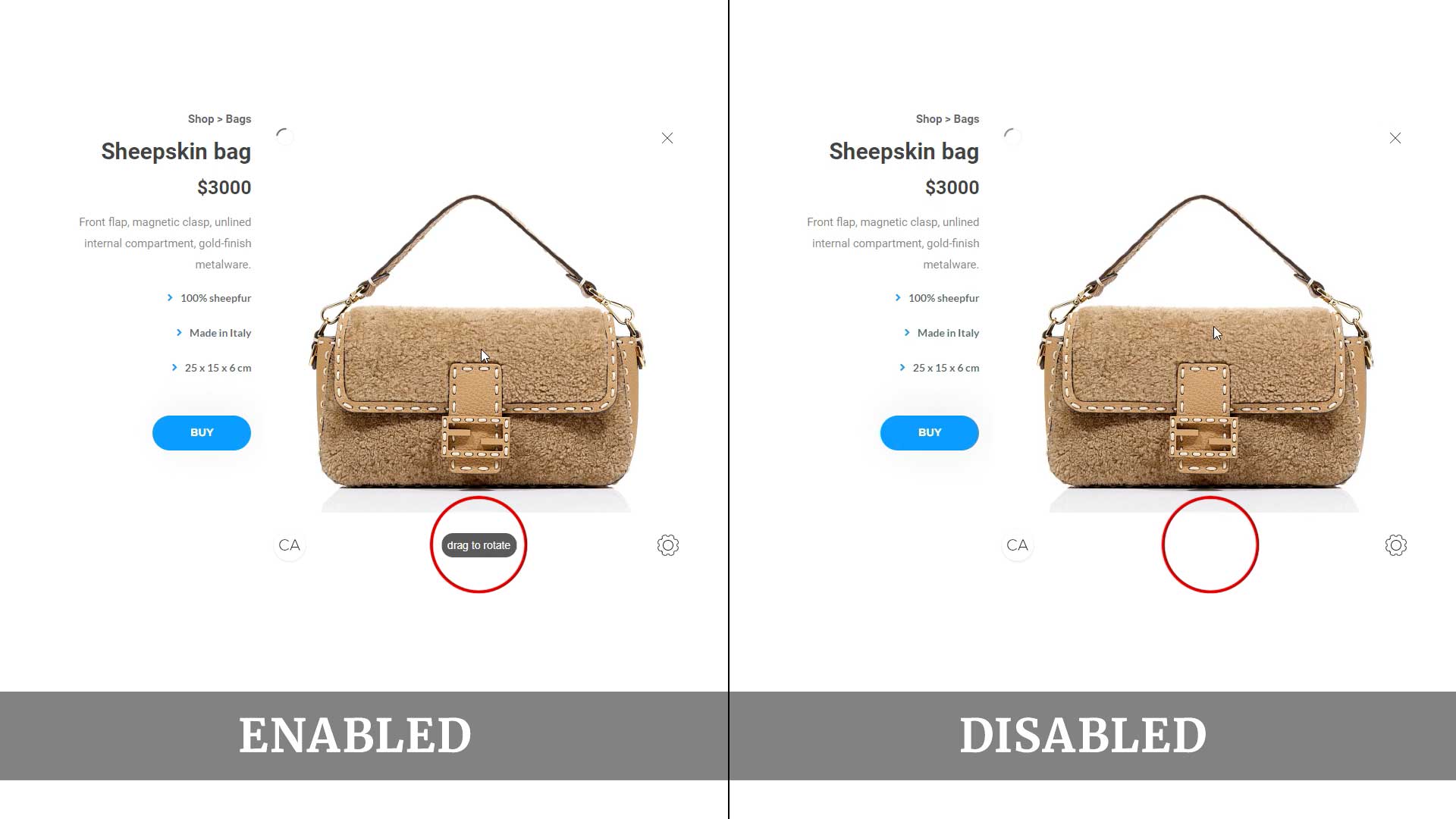
14. Hide hints
Enable ‘Hide hints” to remove “Drag to rotate” and “Double click to zoom” hints from your 3D View.